픽슬러란?
'픽슬러(Pixlr)'는 별도의 설치 없이 웹에서 이용할 수 있는 무료 포토샵입니다.
포토샵은 어도비에서 만든 훌륭한 이미지 편집 툴입니다.
하지만 포토샵은 유료 프로그램이므로 간단한 편집만 한다면 무료 웹 포토샵인 픽슬러를 대체 프로그램으로 사용하는 것을 적극 추천합니다.
픽슬러는 어려운 프로그램이 아닙니다. 그림판의 확장판이라고 생각하면 쉽게 접근할 수 있습니다.
'레이어’라는 특별한 기능을 활용해 보다 편하게 작업할 수 있다는 것이 큰 차이점입니다.
우선 간단한 웹 포토샵인 '픽슬러'로 기본적인 기능을 배워 보겠습니다.
1. 픽슬러 홈페이지에 접속하고 [전문가형 Pixlr E] 를 클릭합니다.
온라인 사진 에디터 - Pixlr.com
무료 & 프리미엄 온라인 사진 에디터를 만나보세요. 효과, 필터, 오버레이, 간단한 기능부터 고급형 기능까지 모두 담았어요. 대부분의 파일 형식 (PSD, PXD, JPeg, PNG - 투명, webP, SVG 등)을 지원해요.
pixlr.com
여러 가지 버전 중 우리는 Pixlr E를 사용해 작업을 하겠습니다.

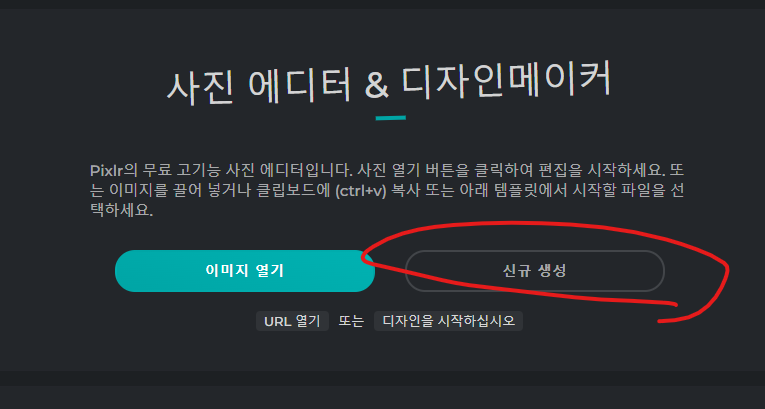
2. 왼쪽에 보이는 [신규 생성]을 눌러 새 파일을 만듭니다.

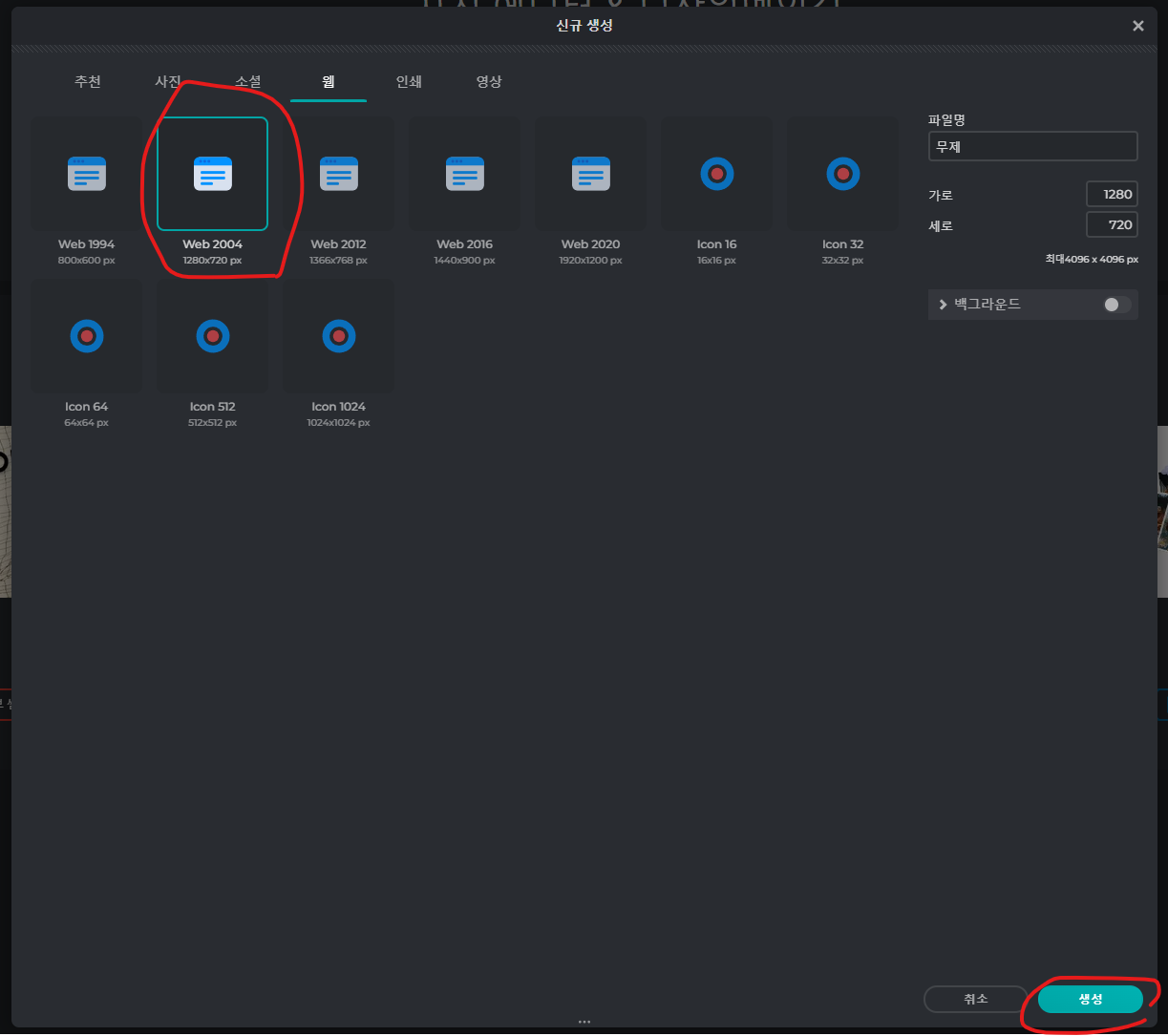
여러 프리셋 중 [웹 750p]을 선택하고 파일명도 입력한 후 [생성]을 클릭합니다.

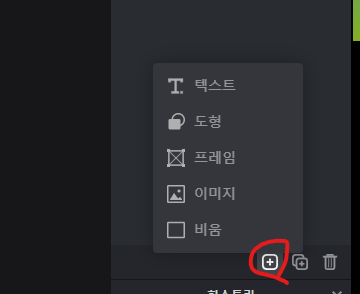
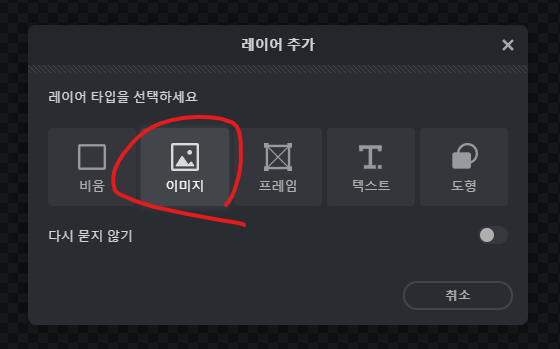
3. 빈 캔버스가 생성됐습니다. 화면 오른쪽에 보이는 [레이어들] 창에서 [+] 버튼을 누른 후 [이미지]를 클릭해 사용할 이미지를 불러옵니다.


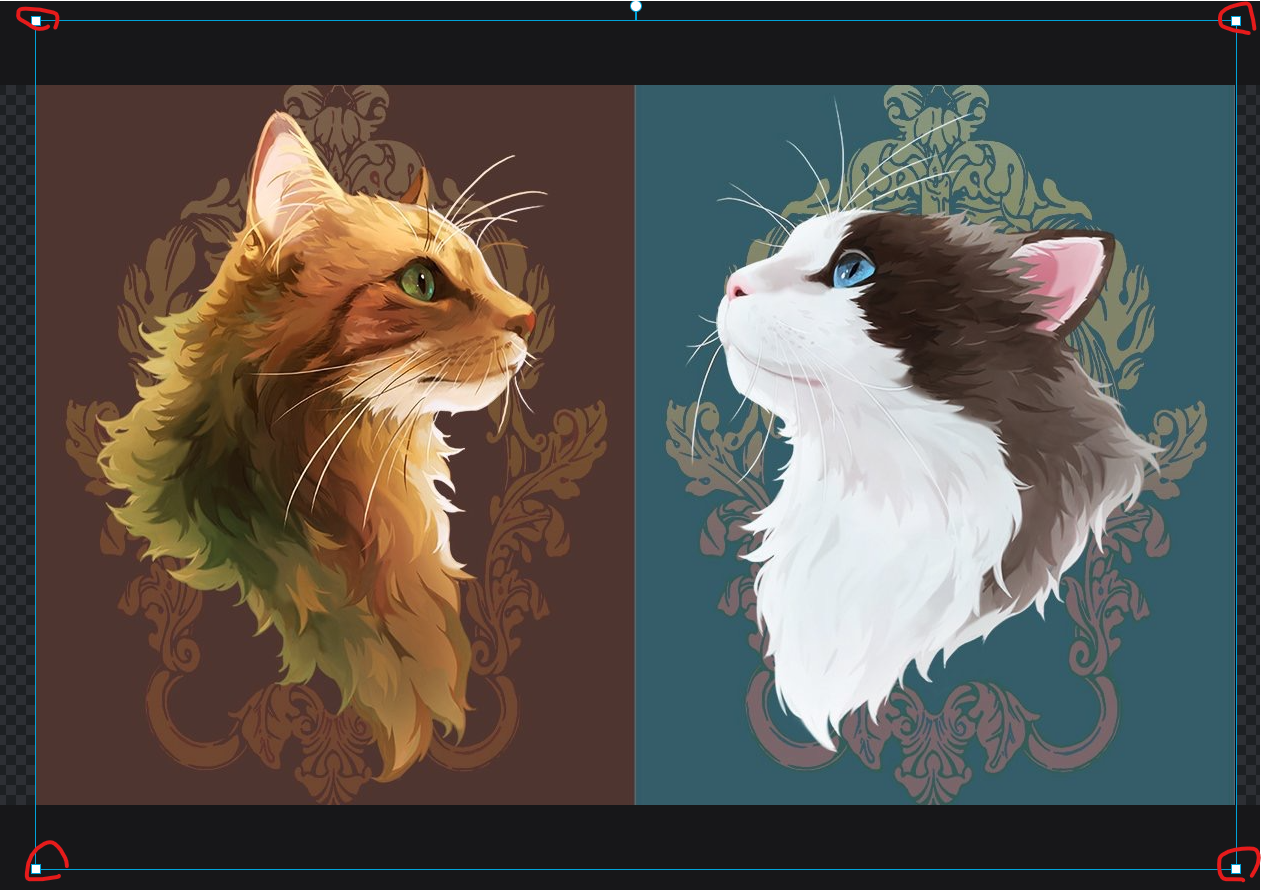
4. 불러온 이미지가 캔버스에 추가됩니다.
이미지 크기를 조절하고 싶다면 이미지를 클릭해서 모서리에 보이는 꼭짓점을 클릭해서 드래그하면 됩니다.

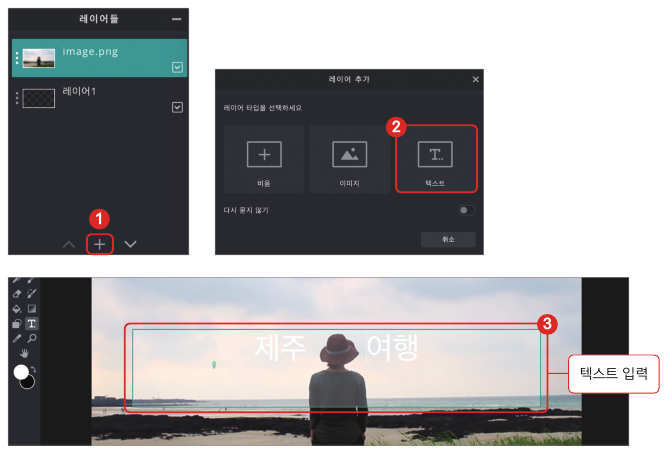
5. 이번에는 텍스트를 입력해 보겠습니다. 마찬가지로 [레이어들] 창에서 [+] 버튼을 누른 후 [텍스트 추가]를 누릅니다.
그럼 샘플 글씨가 들어간 글 상자가 나타납니다.
이곳에 원하는 텍스트 내용을 입력합니다. 입력을 마치면 글 상자 바깥 영역 아무 곳이나 클릭하면 됩니다.

6. 여기까지 끝낸 후 오른쪽의 [레이어들] 창을 한번 확인해 보세요. [레이어들] 창에서는 '레이어’를 확인하고 컨트롤할 수 있습니다. 지금까지 작업한 배경, 이미지, 텍스트가 목록처럼 차례대로 쌓여 있는 것이 보입니다.
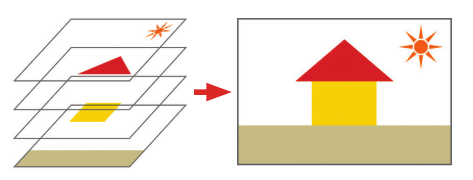
[레이어들] 창에 보이는 배경, 사진, 텍스트라는 각 요소가 하나의 ‘레이어'입니다. 다시 말해 하나의 레이어는 투명 종이
한 장이라고 생각하면 이해하기 쉽습니다. 이 레이어가 겹쳐서 하나의 최종 이미지가 보이는 것입니다.
한번 완성하면 다시 수정할 수 없는 그림판과 달리, 레이어는 각각 선택해 수정과 이동이 가능하고 효과도 입힐 수 있어 편리합니다.

7. [레이어들] 창에 보이는 레이어 목록 중 가장 위에 있는 '레이어'를 선택해 여러 가지 효과를 넣어 보겠습니다.
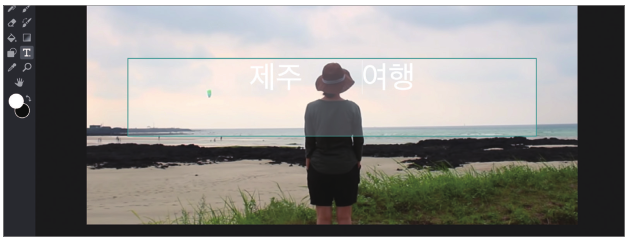
8. 흰색 텍스트가 배경에 파묻혀 잘 보이지 않습니다. 텍스트에 적절한 효과를 적용해서 가독성을 높여 보겠습니다.

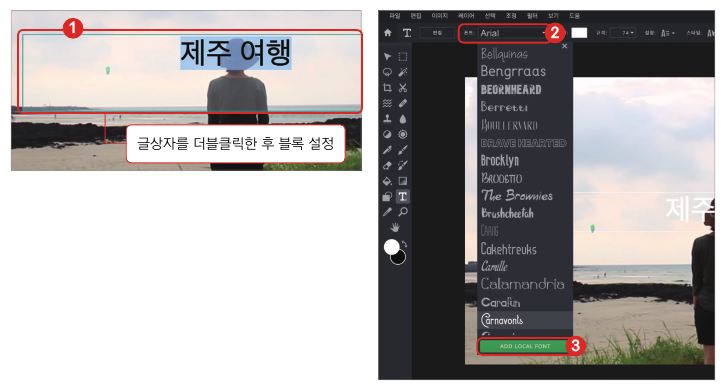
9. 우선 아까 만들었던 글상자를 더블클릭해서 텍스트 입력을 준비합니다. 텍스트를 블록 설정한 다음 화면 상단의 바에서 폰트를 골라보겠습니다. 픽슬러의 기본 폰트는 모두 영문 폰트뿐이므로 한글 폰트는 따로 추가해야 합니다. 폰트 목록 하단의 [ADD LOCAL FONT] 를 클릭하고 폰트 파일을 선택하면 목록에 해당 폰트가 추가됩니다.

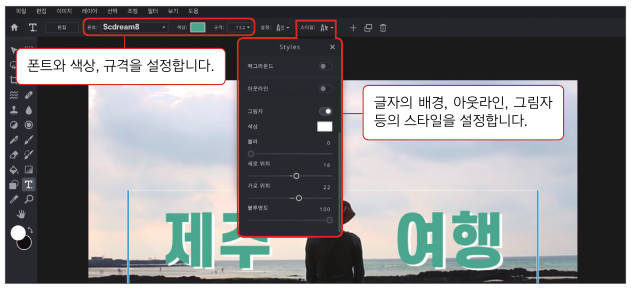
10. 폰트를 지정했다면 다음으로 마음에 드는 색상, 규격, 스타일 등을 설정합니다.

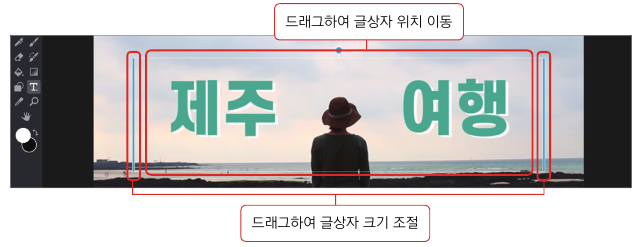
11. 글상자를 클릭한 채 이동하면 텍스트의 위치를 바꿀 수 있고, 글상자 양쪽의 파란 선을 드래그하면 글상자의 영역을 조절할 수 있어요. 글상자를 자신이 원하는 위치로 이동해 줍니다.

12. 이렇게 하면 사진 붙여넣기와 텍스트 입력 작업이 끝났습니다.
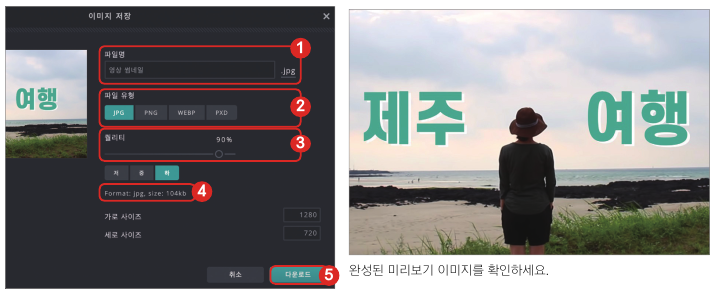
이제 그림 파일로 저장해 보겠습니다. 상단 메뉴에서 [파일] → [저장]을 클릭합니다.
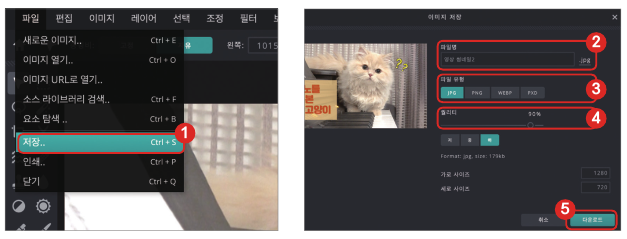
13. 파일명을 지정한 후 JPEG 파일 형식으로 저장하면 됩니다. [퀄리티]는 기본 설정인 90%로 지정돼 있는데, 이 수치가 낮을수록 화질이 떨어지고 파일 용량 또한 작아집니다. 80~100%로 맞추고, 유튜브의 미리보기 이미지 최대 용량인 2MB 이하로 저장합니다.

참고로 파일 형식을 PXD로 저장하면 '레이어’ 들이 모두 그대로 보존되는 원본 파일이 저장됩니다. 언제든지 다시 열어 수정할 수 있으므로 PXD 파일도 따로 저장해 두는 것을 권장합니다.
포토샵에서 동일한 개념의 원본 파일은 PSD라는 파일 형식을 갖습니다.
PXD 파일은 픽슬러에서만 열 수 있습니다.
글상자와 이모티콘이 들어간 미리보기 이미지 만들기
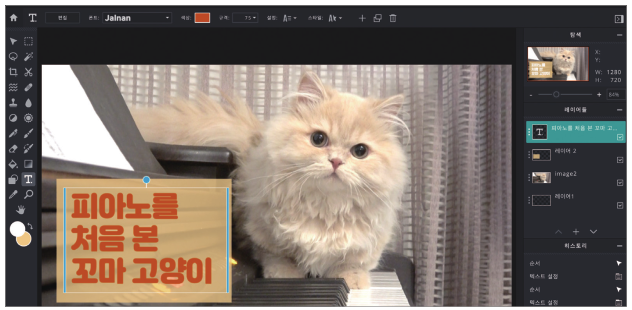
1. 앞에서 배운 방법으로 미리보기 이미지에 사용할 텍스트를 입력합니다.

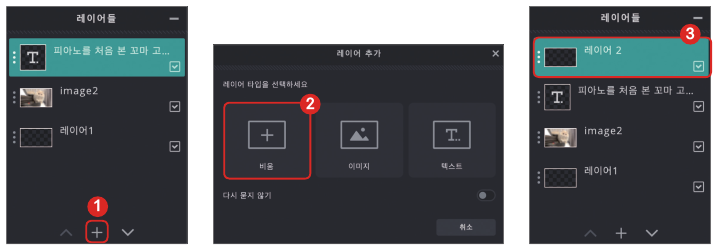
2. [레이어들] 창에서 [+] → [비움]을 선택해 비어 있는 새 레이어를 하나 추가합니다.

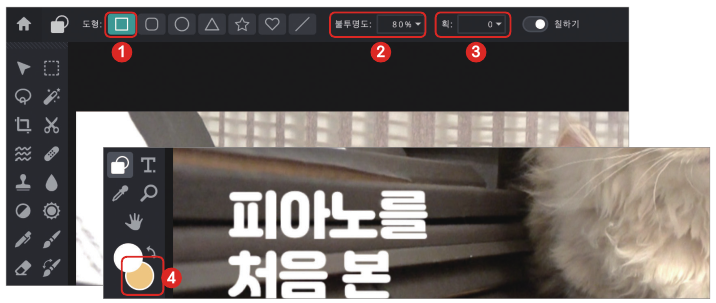
3. 왼쪽 도구 상자에서 [도형 도구] 버튼을 클릭합니다. 상단의 옵션에서 사각형, 라운드 사각형, 원, 선 등 다른 도형도 선택할 수 있습니다. 불투명도를 80%로 낮추고 획은 0으로 설정해 주세요. 도구 상자 하단에서 색상도 선택합니다.

4. 작업 영역 위에서 드래그하면 사각형이 드래그한 크기로 생깁니다.

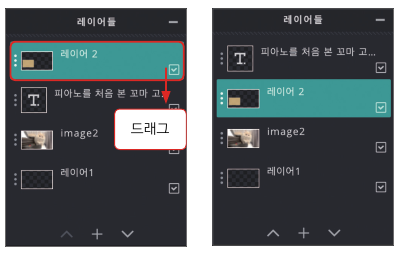
5. 하지만 사각형이 텍스트를 가려서 잘 보이지 않습니다. [레이어들] 창에서 '레이어 2' (사각형 레이어)를 드래그해 텍스트 레이어 밑으로 내립니다.

6. 두 레이어의 순서를 바꿔 텍스트를 사각형 위로 올렸습니다. 글자의 색상도 좀 더 잘 보이게 변경했습니다. 이처럼 텍스트에 배경을 넣어 주면 이미지와 텍스트가 분리돼 글이 더 잘 보이는 효과를 얻을 수 있습니다.

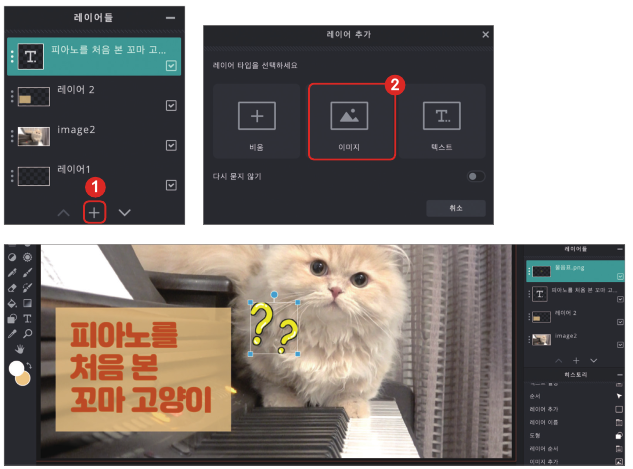
7. 그 이번에는 물음표 이모티콘으로 썸네일을 좀 더 꾸며 보겠습니다. [레이어들] 창 → [+] → [이미지]를 눌러 이모티콘으로 사용할 이미지를 불러옵니다.

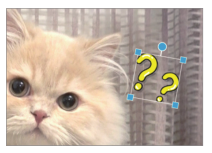
8. 불러온 이미지를 직접 드래그해 원하는 위치로 이동하세요. 꼭짓점을 클릭해서 크기나 각도도 조절할 수 있습니다.

9. 작업이 완료되면 [파일] → [저장]을 클릭해 완료 파일을 저장합니다.

이렇게 픽슬러로 미리보기 이미지를 만들어 봤습니다.
'유튜브' 카테고리의 다른 글
| 유튜브 알고리즘 선택되는 기술 #1 팬덤층을 잡아라 (1) | 2023.11.27 |
|---|---|
| 저작권 바로 알고 유튜브 시작하기 (0) | 2022.09.29 |
| 유튜브 '미리보기' 쉽고 눈에 띄게 만드는 방법 (0) | 2022.08.27 |
| 유튜브 동영상 파일 관리하는 방법 (0) | 2021.07.11 |
| 내게 맞는 영상 편집 프로그램 선택하기 (0) | 2021.07.05 |




댓글