피그마는 ‘디자인 툴’ 중 하나입니다. 그런데 이 피그마는 전문가만 쓰는 게 아닙니다.
오히려 디자인을 처음 해보는 사람도 쉽게 배워서 직접 썸네일, 상세페이지, 배너, SNS 콘텐츠 등을 만들 수 있어요.
특히 스마트스토어, 쿠팡, 마켓플러스 등에서 제품을 판매하시는 분들에게 매우 유용한 툴입니다.
이 글에서는 피그마의 기본 사용법부터 커머스 디자인에 꼭 필요한 실전 팁까지 단계별로 쉽게 알려드릴게요.

1단계. 피그마 가입하기 – 설치 없이 웹에서 시작!
1. 구글에 ‘피그마’ 검색 후 공식 홈페이지(figma.com) 접속
2. [무료로 시작하기] 클릭
3. 구글 계정으로 로그인하면 끝!
피그마는 웹에서 작동하는 프로그램이라 따로 설치하지 않아도 됩니다.
하지만 자주 쓰실 거라면 데스크톱 앱 설치를 추천드려요. 더 빠르고 안정적이니까요.
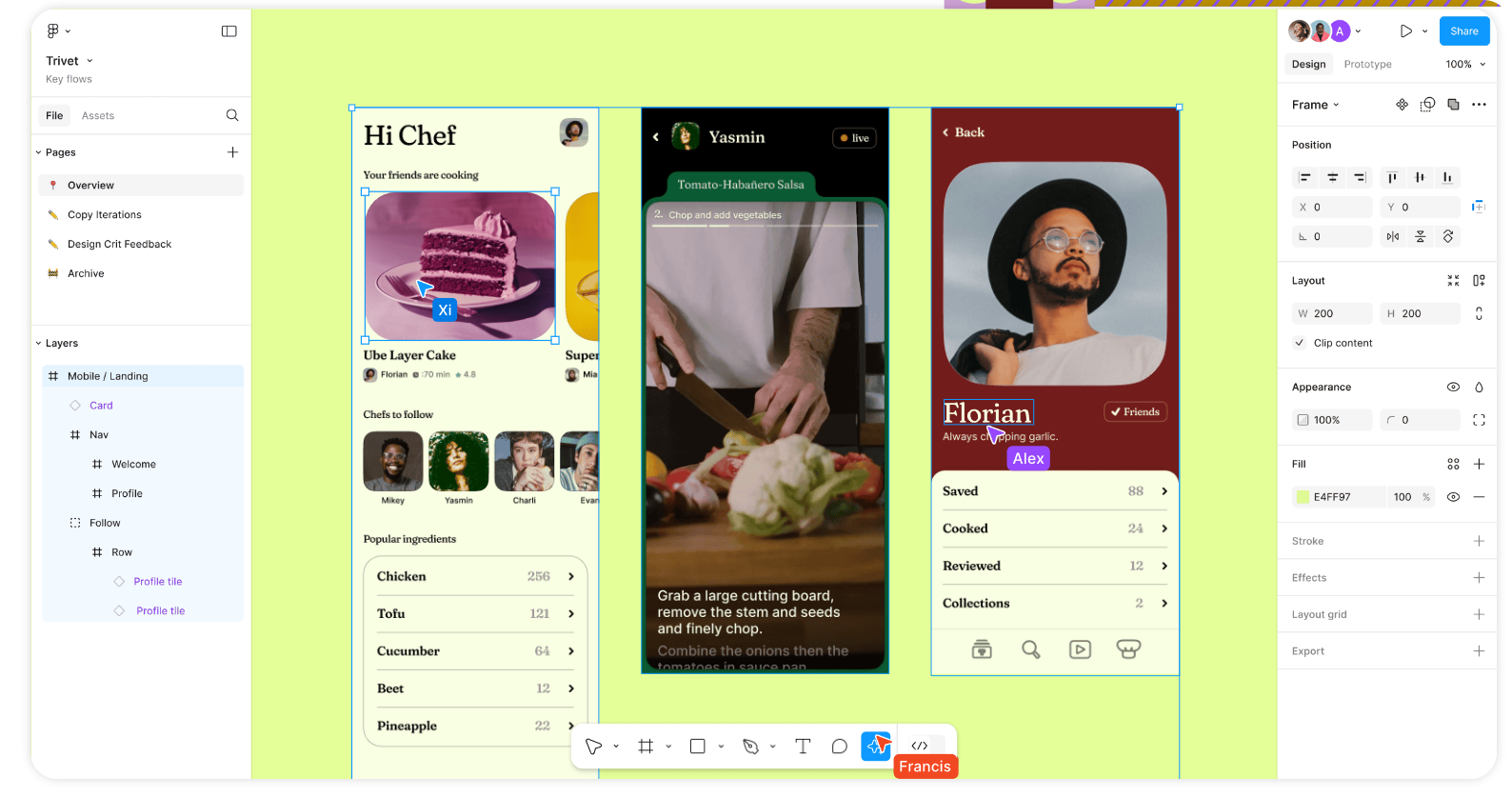
2단계. 피그마 화면 구조 이해하기
피그마는 총 3가지 화면 영역으로 구성되어 있어요.
- 왼쪽: 내가 만든 디자인 요소(레이어), 페이지 관리
- 가운데: 실제 디자인 작업을 하는 캔버스 공간
- 오른쪽: 도형, 텍스트 등의 크기, 색상, 그림자 설정
피그마는 모든 요소를 ‘레이어’로 관리해요.
그래서 도형을 겹치게 만들거나 텍스트를 올릴 때 순서를 정리하는 게 중요합니다.
3단계. 디자인 시작하기 – 프레임과 도형 만들기
✅ 프레임 만들기 (캔버스, 도화지 만들기)
프레임은 우리가 디자인을 시작할 공간입니다. 미리캔버스의 ‘템플릿’, 포토샵의 ‘새 캔버스’와 비슷해요.
- 상단의 [Frame] 버튼 클릭 (또는 단축키 F)
- 화면에 드래그하여 프레임 만들기
- 오른쪽에서 프레임 사이즈 설정 (예: 상세페이지용 860px × 원하는 길이)
✅ 도형 만들기
- 상단의 사각형 아이콘 클릭 또는 단축키 R
- 프레임 안에 도형 그리기
- 오른쪽에서 크기(W, H), 둥근 모서리(R), 색상 지정 가능
4단계. 이미지 삽입, 색상 조절, 외곽선/그림자 효과
✅ 이미지 넣기
- 도형을 클릭한 후 오른쪽 속성창에서 [Fill] 부분 확인
- Fill 오른쪽 + 버튼 → [Image] 선택
- 내 컴퓨터에서 이미지 업로드
✅ 색상 바꾸기
Fill 칸의 네모 박스를 클릭하면 색상 팔레트가 나옵니다.
- 오른쪽 상단: 가장 쨍한 색
- 왼쪽 하단: 부드럽고 탁한 색
✅ 외곽선(Stroke) 추가
- 오른쪽 메뉴에서 [Stroke] + 버튼 클릭
- 두께 조절, 색상 변경 가능
✅ 그림자(Effect) 주기
- [Effects] + 버튼 클릭 → Drop Shadow 선택
- 불투명도(Opacity), 번짐(Blur), 거리 조절 가능
5단계. 텍스트 추가 및 폰트 설정
- 상단 T 아이콘 클릭 또는 단축키 T
- 프레임 클릭 → 텍스트 입력
- 오른쪽에서 글자 크기, 정렬, 자간, 행간 조절 가능
※ 한글 폰트를 사용하려면 폰트 인스톨러 설치가 필요합니다.
6단계. 파일 저장 및 내보내기
피그마는 자동 저장됩니다. 다만, 이미지나 배너로 저장하려면 내보내기(Export)가 필요해요.
- 도형 또는 프레임을 선택
- 오른쪽 하단 [Export] 클릭
- 파일 형식 선택 (PNG는 배경 투명, JPG는 일반 이미지)
- 저장 위치 선택 후 저장
7단계. 플러그인 사용하기 – 무료 이미지 & 일러스트 활용
피그마의 큰 장점 중 하나는 ‘플러그인’입니다. 플러그인은 피그마에 설치해서 쓰는 확장 기능이에요.
- 왼쪽 상단 메뉴 → [Plugins] → [Browse Plugins in Community]
- 예) 일러스트가 필요하면 'illustration' 검색
- 마음에 드는 플러그인 클릭 → 설치 후 사용
다양한 아이콘, 일러스트, 3D 오브젝트, 목업 등을 무료로 쓸 수 있어서 작업 퀄리티가 확 올라갑니다!
피그마, 이런 분들께 꼭 추천드려요
- 💡 상세페이지를 직접 만들고 싶은 스마트스토어 운영자
- 💡 광고 배너, SNS 콘텐츠를 빠르게 제작하고 싶은 마케터
- 💡 비싼 디자인 툴이 부담스러운 디자인 입문자
피그마 하나만 제대로 익혀도 전문 디자이너 못지않은 퀄리티의 결과물을 만들 수 있어요!
마무리하며
오늘 알려드린 피그마의 기본 사용법과 실전 기능만 잘 익히셔도, 앞으로 상세페이지 제작이나 배너 디자인은 더 이상 디자이너에게 맡기지 않아도 됩니다..
자세한 예시는 하단의 영상을 참고하세요.
* 참고 영상: https://youtu.be/AwgbMaxb59c
'피그마' 카테고리의 다른 글
| 피그마 AI 기능 추가! 이제 디자인도 인공지능이 한다 (0) | 2025.04.19 |
|---|---|
| UI 디자이너가 많이 사용하는 툴 소개 (대세는 피그마) (1) | 2024.01.04 |
| 피그마 단축키 모음 (2) | 2023.10.10 |
| [피그마] 오토 레이아웃 사용하기 (0) | 2023.05.27 |
| [피그마] 반응형 설계를 위한 리사이징에 대한 이해 (0) | 2022.11.28 |




댓글