피그마에서 오토 레이아웃을 사용하는 방법에 대해 알아보겠습니다.

오토 레이아웃 알아보기
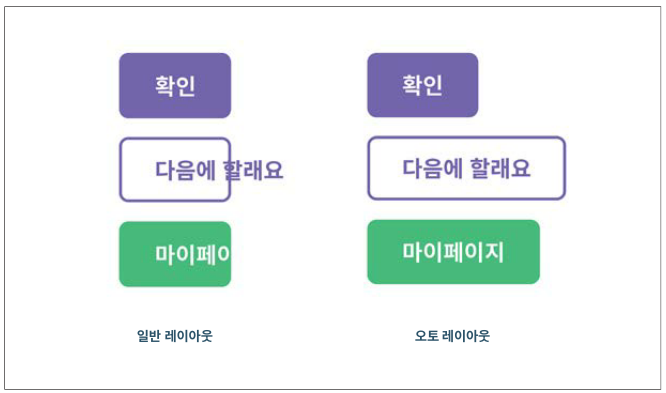
같은 스타일의 버튼을 여러 개 만드는 상황을 가정해 보겠습니다.
텍스트의 길이가 다를 경우 감싸고 있는 도형의 상하좌우 여백을 직접 재조정해야 합니다.
아마도 버튼마다 이 과정을 반복해야 하는 노가다를 해야 할 것입니다.
이때 오토 레이아웃(auto layout)을 사용하면 노가다 없이 쉽게 작업을 할 수 있습니다.
아래 그림의 오른쪽 버튼들처럼 텍스트의 길이에 따라 도형의 크기도 유동적으로 변하는 버튼을 아주 쉽게 만들 수 있습니다.

오토 레이아웃은 버튼 뿐만 아니라 리스트, 팝업 등 안에 들어간 콘텐츠에 따라 유연하게 레이아웃이 바뀌어야 할 모든 곳에 적용할 수 있습니다.
오토 레이아웃으로 뉴스피드 헤더 디자인하기
보통 헤더에는 여러 메뉴들이 들어 있는데요.
오토 레이아웃을 적용하면 메뉴의 길이에 따라 다른 메뉴들의 위치도 자동으로 보정되기 때문에, 아주 쉽게 헤더를 디자인할 수 있습니다.
오토 레이아웃 사용하기

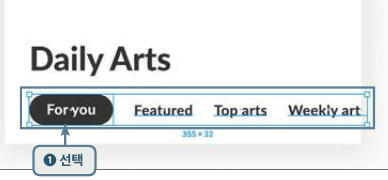
For you, Feature, Top arts 등의 탭은 디자인은 같되, 텍스트 길이에 따라 가로폭이 달라져야 합니다.
그중에서 맨 앞 'For you' 탭은 다른 탭들과 모양이 다르게 도형으로 감싸져 있는데요.
텍스트가 길어지면 이 도형도 함께 길어져야 합니다.
그렇기에 ['For you' 탭에 먼저 오토 레이아웃 기능을 추가해 보겠습니다.
프레임 안에 있는 tab-active 레이어 그룹을 선택합니다.

마우스 오른쪽 버튼을 클릭해 'Add Auto Layout' 메뉴를 누르거나, Auto Layout 패널의 +를 클릭해 오토 레이아웃을 적용해 주세요.
오토 레이아웃 추가 단축키는 [shift + A]입니다.
오토 레이아웃이 적용되면 왼쪽 레이어 패널에서 tab-active는 프레임 아이콘에서 직사각형 두 개의 오토 레이아웃 아이콘으로 변경될 것입니다.
오토 레이아웃 중첩해 사용하기
이제는 'For you' 탭 길이에 따라 옆에 있는 'Featured, Top arts, Weekly arts' 탭들의 위치도 자동으로 보정되도록 해 보겠습니다.
방법은 간단합니다. 'For you' 탭과 다른 탭들을 한꺼번에 선택해 오토 레이아웃을 적용 하면 됩니다.
'For you' 탭을 클릭한 뒤, [shift]를 누른 채로 다른 탭들도 함께 선택해 줍니다.
그 다음 Auto Layout 패널의 + 를 클릭해 오토 레이아웃을 추가해 줍니다.

그럼 탭 길이에 따라 위치가 유동적으로 변하게 됩니다.
'For you'를 For your art'로 수정해 확인해 보세요.

오토 레이아웃 수정하기
오토 레이아웃을 중첩해 사용하더라도 'For you' 탭과 다른 탭들의 여백, 스타일은 각각 설정할 수 있습니다.
이번에는 오토 레이아웃의 모양을 다듬어 보겠습니다.
속성 패널에서 기능을 하나씩 적용해 보면서 탭 디자인을 수정합니다.
여백 수정하기
‘For you' 탭에서 텍스트와 도형과의 상하좌우 여백뿐만 아니라, 'For you'와 'Featured' 탭간의 간격도 간단하게 수정할 수 있습니다.
먼저 ‘Foryou' 탭의 상하 좌우 여백을 조정해 보겠습니다.
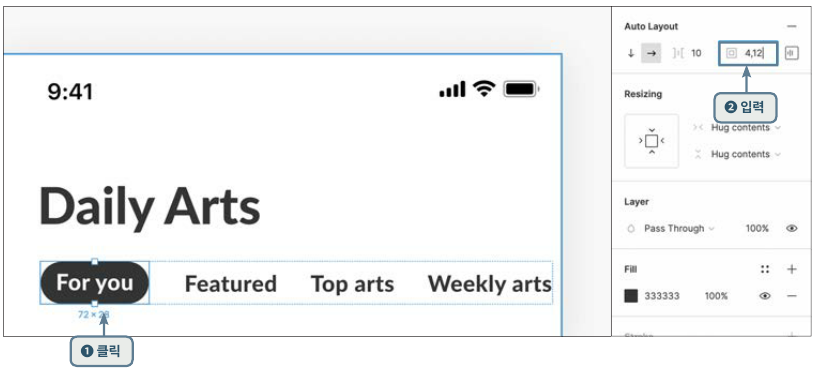
오토 레이아웃을 추가한 'For you' 탭을 선택합니다.
Auto Layout 패널에서 여백란 에 '4,12'를 입력해 상하 여백을 4로, 좌우 여백을 12로 설정합니다.

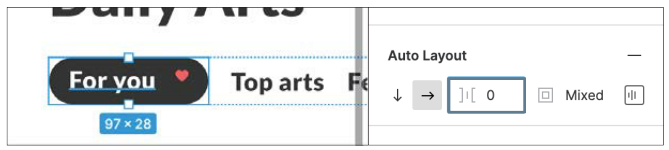
Auto Layout 패널에서 아이템 사이 여백란에 20을 '14'로 수정해 줍니다.

Weekly arts’의 오른쪽 여백이 보기 좋게 생겼습니다.
일일이 텍스트를 옆으로 옮겨 가며 수정했던 여백을 오토 레이아웃을 사용해 좀 더 편하게 조정할 수 있게 되었습니다.

순서 변경하기
오토 레이아웃이 되면 구성 요소들끼리의 순서도 간편하게 변경할 수 있습니다.
길이에 따라 각 메뉴의 위치를 자동으로 보정해 주고, 요소들의 순서도 수월하게 바꿀 수 있습니다.
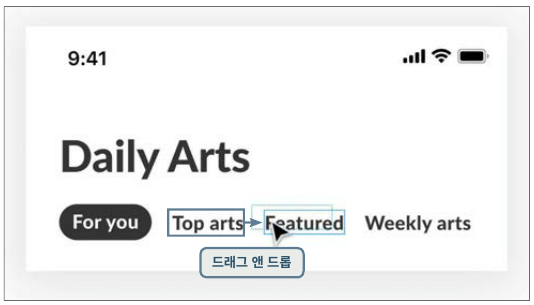
‘Featured' 탭과 “Top arts' 탭의 위치를 서로 변경해 보겠습니다.
'Featured' 탭을 'Top arts' 탭이 있는 위치로 드래그 앤 드롭해 순서를 변경합니다.
'Featured'를 키보드 방향키로도 이동시킬 수 있습니다.
'Featured' 탭을 선택한 후 좌우 방향키를 눌러 보세요.

아이콘 추가하기
기존에 설정한 여백이나 스타일은 유지한 채 새로운 요소도 자유자재로 추가할 수 있습니다.
'For you' 텍스트 옆에 아이콘을 넣어 보겠습니다.
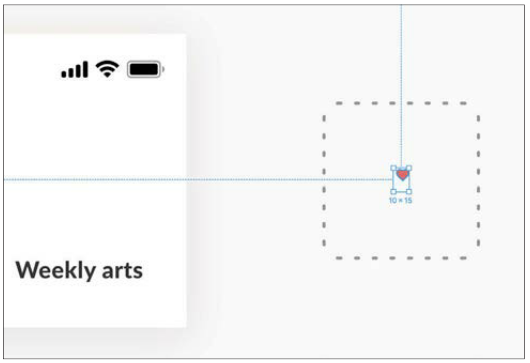
아이콘을 하나 선택합니다.

'For you' 텍스트 오른쪽 공간에 드래그 앤 드롭합니다.
그러면 하트 크기에 맞게 자동으로 여백이 조정됩니다.
'For you' 텍스트와 아이콘의 사이가 멀게 느껴질 경우, 'For you' 탭을 선택하고 Auto Layout 패널에서 요소 간 간격을 '10'에서 '0'으로 설정해 주면 됩니다.

스타일 수정하기
오토 레이아웃도 일반 요소들처럼 스타일을 수정할 수 있는데요.
속성 패널에서 여러 스타일을 적용해 보며 탭에 다른 느낌을 줄 수 있습니다.
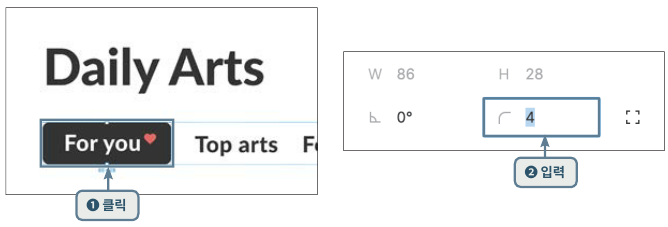
먼저 ‘For you' 탭을 좀 더 사각형에 가깝게 만들어 보겠습니다.
For you' 탭을 선택하고, 라운드 값을 '4'로 수정해 줍니다.

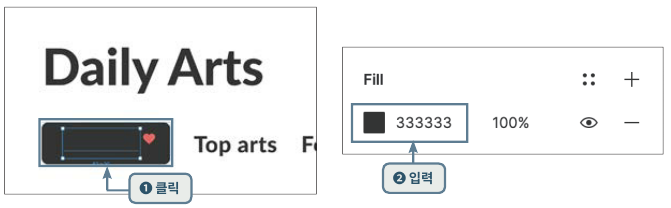
이번에는 탭 전체 색상을 바꿔볼 겁니다. 먼저 텍스트 색상입니다.
‘For you' 텍스트를 선택한 후 Fill 패널에서 색상값을 '333'으로 수정합니다.

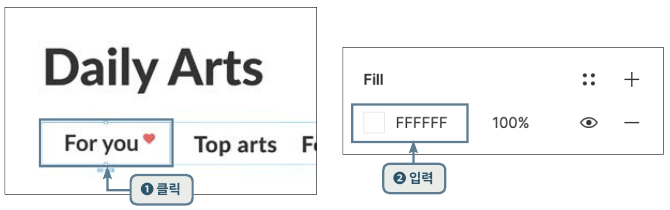
이젠 탭 도형의 색상을 변경하겠습니다.
'For you' 탭을 선택한 뒤, Fill패널에서 색상값을 'fff'로 수정합니다.

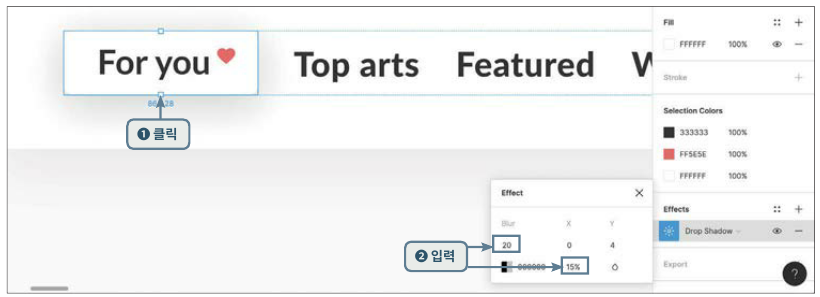
마지막으로 그림자 효과를 넣어 보겠습니다.
'For you' 탭을 선택하고 Effects 패널에서 +를 클릭합니다.
Drop Shadow 효과가 추가되면 아이콘을 다시 한 번 클릭해 준 뒤, Blur에 '20', Opacity에 '15%'를 입력합니다.

'For you' 탭의 스타일이 수정되었습니다.
이처럼 오토 레이아웃을 적용하더라도 기존처럼 자유롭게 스타일을 수정할 수 있습니다.
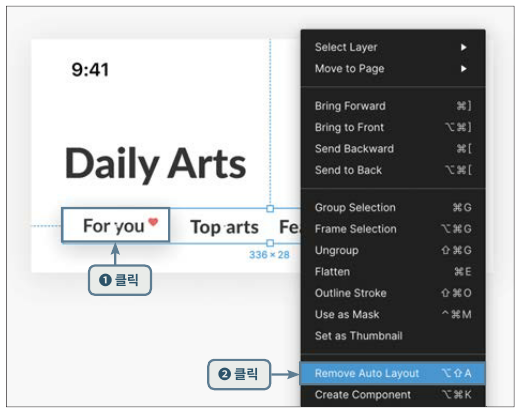
오토 레이아웃 해제하기
요소 추가와 삭제가 쉬워 오토 레이아웃을 해제할 경우는 많지 않지만, 레이아웃을 크게 변경해야 할 경우 해제하기도 합니다. 마우스 오른쪽 버튼을 클릭해 'Remove Auto Layout'을 클릭하면 됩니다.

자료 출처:
[도서] 처음 만나는 피그마
"이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다."
'피그마' 카테고리의 다른 글
| UI 디자이너가 많이 사용하는 툴 소개 (대세는 피그마) (1) | 2024.01.04 |
|---|---|
| 피그마 단축키 모음 (2) | 2023.10.10 |
| [피그마] 반응형 설계를 위한 리사이징에 대한 이해 (0) | 2022.11.28 |
| [피그마] 오토레이아웃의 구성요소 (0) | 2022.11.20 |
| [피그마] 스타일 활용하는 방법 (0) | 2022.11.13 |
![[인사이트]처음 만나는 피그마 : 설계부터 협업까지 올인원 UX/UI 제작 툴, 인사이트](https://img3c.coupangcdn.com/image/affiliate/banner/2512227d8c3b410391790660a36f1f39@2x.jpg)




댓글