728x90
반응형
피그마에서 반드시 알아야 하는 프레임의 속성에 대해 알아보자
프레임을 추가하는 방법

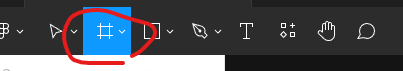
왼쪽 상단에서 프레임 버튼을 선택하거나 단축키 F 또는 A를 누르면 된다.
A가 단축키인 이유는 피그마의 프레임이 다른 툴에서 사용하는 아트보드(Art Board)의 개념을 가지고 있기 때문이다.
프레임의 개념

사각형(Rectangle)과 프레임의 차이

프레임과 그룹의 차이

프레임은 프레임의 크기를 변경해도 내부 요소가 변하지 않는데, 그룹은 그룹의 크기를 변경하면 그룹 내부 요소들의 크기도 변경한다.
프레임의 경우 Constraints 기능을 활용해서 반응형 디자인을 만들 수 있다.
Layout grid 와 Constraints를 합쳐서 활용하는 방법

이런 프레임이 존재할 때 엔터를 눌러서 하위 요소를 전부 선택한다.
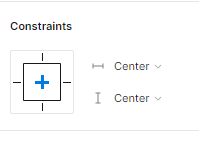
그런 다음 이들의 Constraints 값을 모두 센터로 변경한다.


그런 다음 프레임을 늘려보면

이렇게 애매한 형태로 늘어나게 된다.
여기에 Layout grid를 추가해본다.

그러면 아래와 같이 5가지 영역의 그리드가 생성된다.

이 상태에서 다시 프레임을 늘려본다.

위와 같이 레이아웃 그리드를 적용한 프레임은 내부 요소들이 좀 더 자연스럽게 늘어나게 된다.
그 이유는 레이아웃 그리드가 적용되어 있으면 Constraints가 그리드에 먼저 달라붙기 때문이다.
728x90
LIST
'피그마' 카테고리의 다른 글
| [피그마] 오토레이아웃의 구성요소 (0) | 2022.11.20 |
|---|---|
| [피그마] 스타일 활용하는 방법 (0) | 2022.11.13 |
| [피그마] 오른쪽 패널 설명 (0) | 2022.10.23 |
| [피그마] 왼쪽 패널 설명 (0) | 2022.10.02 |
| [피그마] 공유 기능 정리, 뷰 기능 단축키 정리 (0) | 2022.09.25 |




댓글