피그마 도형 편집 기능 정리
도형 패스 편집 방법

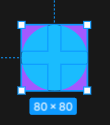
피그마에서 도형을 편집할 때는 상단의 편집 버튼을 누르거나 해당 도형을 선택하고 Enter키를 누르면 편집을 할 수 있다.

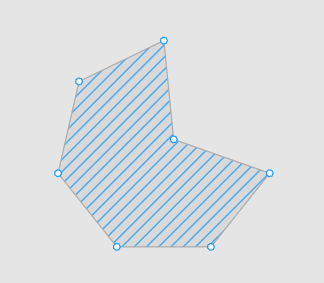
편집 상태가 되면 위와 같이 빗금 표시가 보이는 상태가 된다. (빠져나가려면 ESC 키를 누르면 된다.)

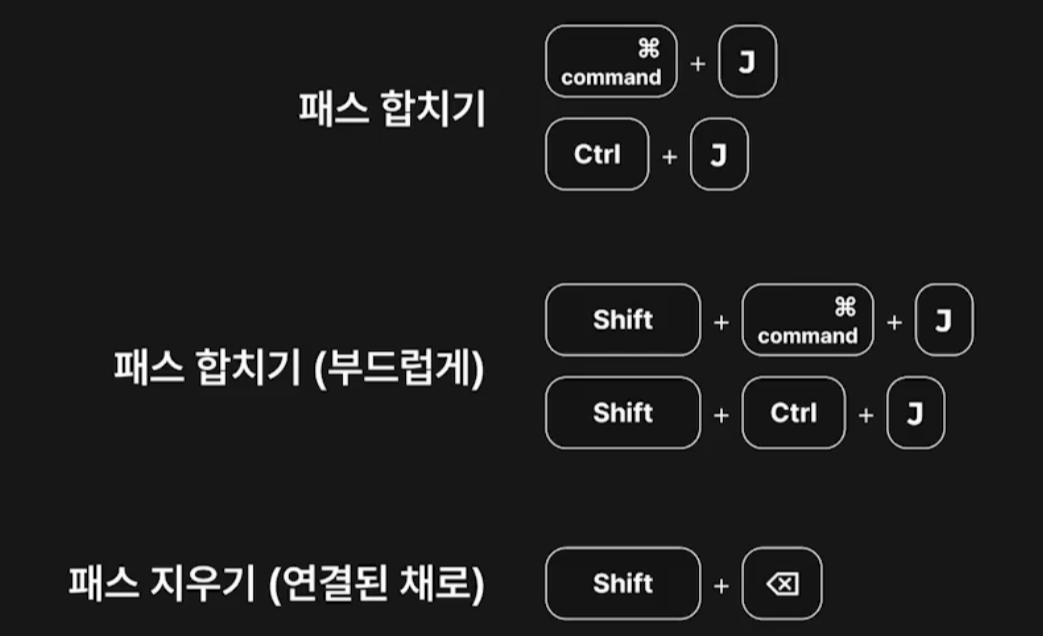
이 때 위와 같은 단축키로 도형의 형태를 편집할 수 있다.
도형 내부 색 구분 방법
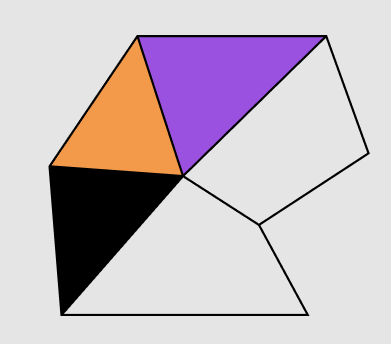
벡터 도형 내부에서 각각의 영역을 구분해서 따로 색을 지정해 줄 수도 있다.
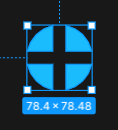
도형을 편집 상태로 바꾼 상태에서..
단축키 B버튼 또는 왼쪽 상단의 페인트 버킷 버튼을 눌러서 영역을 구분한 후

I 버튼을 눌러서 스포이드 기능을 활성화한 후 원하는 색을 선택해 각각의 영역에 적용하면 된다.

마스크 기능
마스크는 여러 오브젝트를 선택한 후 상단 중앙의 마스크 버튼을 누르면 마스크 기능이 만들어 집니다.

제일 상단의 도형이 표현되고 그 아래에 있는 오브젝트들이 하단에 깔리는 구조입니다.


응용해보면
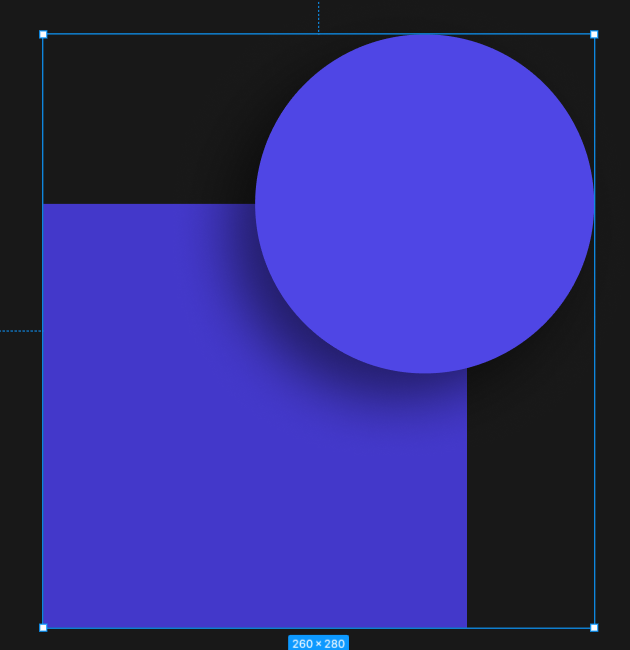
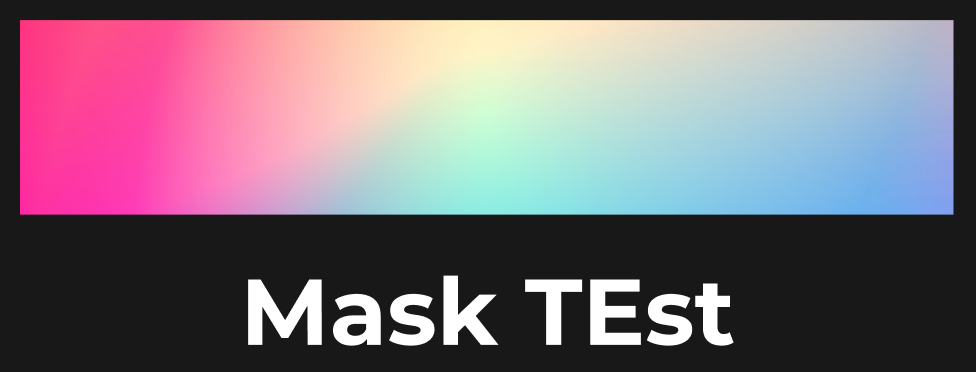
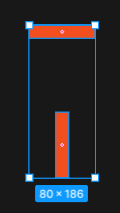
다음과 같이 두 개의 오브젝트를 준비한 후에

마스크 기능으로 합쳐서 아래와 같이 멋진 글씨를 만들 수도 있습니다.

불리언 기능
불리언 기능은 도형을 합치고 빼는 기능을 하는 역할을 합니다.
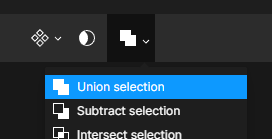
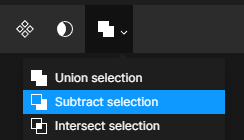
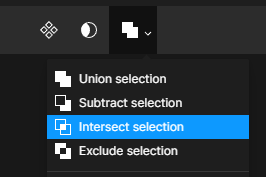
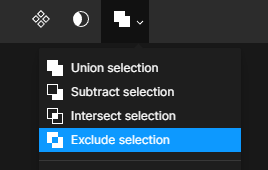
도형을 선택 후 상단중앙의 버튼 중에서 오른쪽 끝에 있는 불리언 버튼을 이용하면 됩니다.

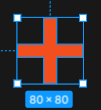
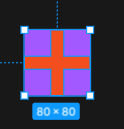
두 도형을 선택한 후 Union Selection 기능을 누르면 두 개의 도형이 하나로 합쳐집니다.




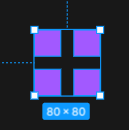
두 도형을 겹친 후 Subtract selection 을 누르면 위에 있는 도형의 형태가 빠지게 됩니다.



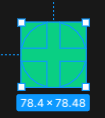
두 도형을 겹친 후 Intersect Selection 을 누르면 겹친 부분만 남게 됩니다.



두 도형을 겹친 후 Exclude selection 을 누르면 겹치는 부분만 빼는 모양이 됩니다.



이미지 크롭 기능
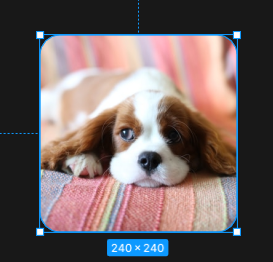
이미지 크롭은 이미지를 선택한 후


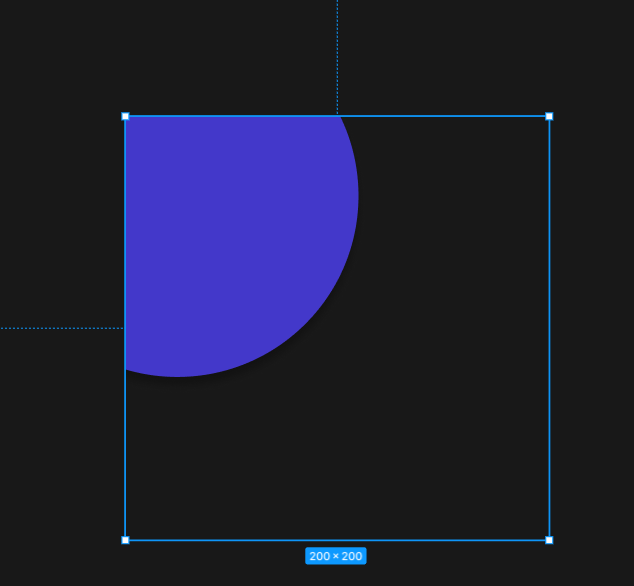
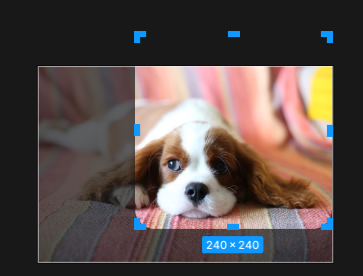
상단중앙의 이미지 크롭 버튼을 누르거나, Alt 키를 누르고 이미지를 더블 클릭하면 이미지 크롭 모드로 전환된다.

프레임 바로가기 링크 삽입
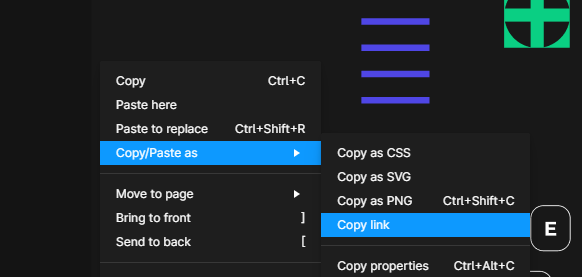
링크 삽입을 원하는 프레임을 우클릭한 후 카피 링크를 합니다.

붙여넣기를 원하는 텍스트에 링크를 붙여 넣으면 링크가 삽입됩니다.

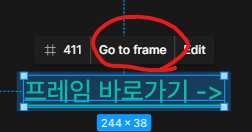
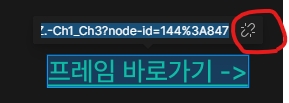
그런 다음 해당 텍스트를 클릭하면 바로 위에 프레임으로 이동할 수 있는 버튼이 등장합니다.

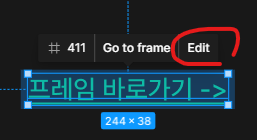
링크를 삭제할 때는 Edit를 누른 후 링크 연결을 끊는 버튼을 누르면 됩니다.


플래튼 기능
플래튼은 여러 오브젝트들을 병합하거나 레이어를 깔끔하게 정리할 때 사용하는 기능입니다.
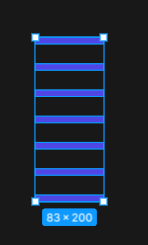
아래와 같이 여러 개의 벡터의 조합을 선택한 후에..


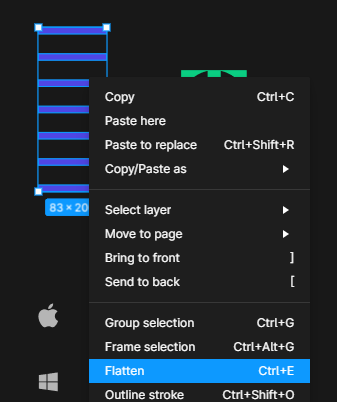
마우스 오른쪽 버튼을 눌러서 플래튼을 선택하거나, 단축키 Ctrl + E를 누르면 플래튼 기능이 활성화됩니다.


그래면 여러 개의 벡터들이 하나로 합쳐진 것을 확인할 수 있습니다.
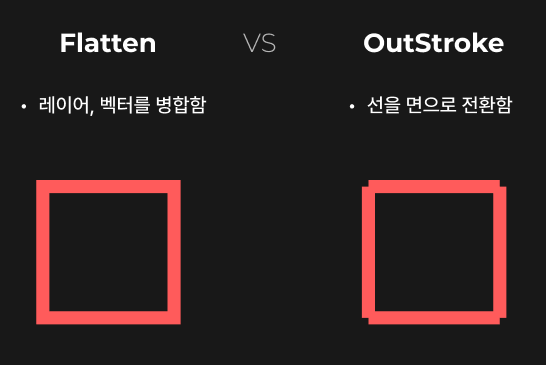
참고로 플래튼과 아웃스트로크의 기능을 비슷하게 보는 경우가 많은데요.

플랜트과 아웃스트로크는 엄연히 차이가 있는 기능이니 참고하시기 바랍니다.
'피그마' 카테고리의 다른 글
| [피그마] 오른쪽 패널 설명 (0) | 2022.10.23 |
|---|---|
| [피그마] 왼쪽 패널 설명 (0) | 2022.10.02 |
| [피그마] 공유 기능 정리, 뷰 기능 단축키 정리 (0) | 2022.09.25 |
| [피그마] 도형 관련 기능들 정리 (0) | 2022.09.12 |
| [피그마] 자주 쓰는 유용한 기능 및 단축키 (0) | 2022.09.04 |




댓글